RAAS
RETIREMENT AS A SERVICE
This project was conducted under a Non-Disclosure Agreement, necessitating the modification of client specifics and essential terminology to preserve confidentiality.
As a UX designer, I was responsible for:
Designed and developed key features such as User Entitlements, Account Creation, FAQs, and the Document Centre.
Facilitated seamless client handovers at the end of each sprint.
Effectively presented my work to the client.
Coordinated with onsite team designers and project managers to ensure smooth information transfer between the client and the design team.
Played a crucial role in onboarding new team members by providing knowledge transfer about the client's requirements and the project scope.
Client
Timeline
6 Months
Services
UI/UX Design
Team
8 Pods
20 Designers
8 PMs
4 Product SMEs
10+ CLIENT POs
Problem
While the United States accounts for the largest retirement market in the world ($38T), systemic inequities, largely driven by policy changes and economic factors, prevent a wide range of societal groups from achieving equitable retirement outcomes.
solution
Create an integrated record keeping dashboard, that enables Sponsors, Providers, and Intermediaries with the insights to make informed strategic decisions that support participants’ financial wellbeing.
Result
Despite starting from scratch and the challenge of extensive research, the team created 500+ screens in 6 months. Collaboration with 20 designers led to a successful dashboard that the client highly appreciated, empowering better financial decisions for participants.
VISION
Stakeholders
ADVISOR
Consultant that helps sell the plan and supports plan design.
SPONSOR
Creator of the retirement plan and the employer of the participant.
THIRD PARTY ADMIN (TPA)
3rd party administrator that oversees and manages the day-to-day administration of the retirement plan
GUIDING PRINCIPLES
Frictionless & Simple
We believe that less is more. The experience should be easy to understand and free from distraction. Strive to take the guess work out of the experience.
The entire experience must be seamless, effortless, and as clear as possible.
Human & Comprehensive
I am not a number or a machine. Create a more human-like interaction between the user and the system, which can lead to a more natural and satisfying experience.
The headings and instructions should use simple, easy-to-understand language and avoid jargon.
Accessible & Inclusive
All for one and one for All. Everyone element or component should enable the user to be able to accomplish their tasks with the least amount of effort and steps possible.
High contrast, best practices, and WCAG 2.2 standards will be our baseline.
Consistent and Familiar
Continuity, in both execution and look, with other experiences will enable an experience they initiatively know how to use.
Leveraging existing design patterns and familiar patterns found across experiences. Innovate where needed, use what works well elsewhere.
Personalised and Personable
Help me feel like I’m in control by showing me you know who I am, engaging me as a person, and providing me options with context so I can make an informed decision.
The product should provide clear and transparent information, speak in common language, and acknowledge who I am.
DESIGN PROCESS
Research and Metrics
Applied design strategies underscored the requisite of selective functions. Prior to initiating the design sprint, we set measurable goals and targets.
Feature Grooming
Further detailing of features via flow diagrams to aid in discussion and visualisation. The aim being to align with the product owners on the feature expectations, scope and feasibility.
UI/UX Delivery
The ideas are quickly created as concepts leveraging the design system and tested with a sample of probable end users in terms of ease of use and utility of the feature.
Iteration and Delivery
We refined final choices and enhanced them according to client critiques. Ultimate submissions were highly appreciated by the Client.
DESIGNED FEATURES
These were the 15 features designed for the client that involved over 500 screens. Below, I have highlighted the features that I specifically designed and worked on, which we will be discussing in more detail. These features include various aspects of financial management and user engagement, providing a comprehensive toolkit to enhance financial decision-making and user experience.
BIrd's Eye View
Three distinct dashboards were created based on user entitlements. While most features remained consistent across the dashboards, specific additions and reductions were made to cater to the unique needs of each stakeholder profile.
As a Advisor, I need to:
Have an overview of my entire book of business to pinpoint my key areas to focus on and dive deeper into a specific plan.
Access a workflow to track plan setup to identify the areas where I can help my Plan Sponsor, particularly around fund selection.
Review plan performance and trends to generate actionable insights and support the plan, particularly adding/removing funds.
Analyse participant information to identify participants in-need and provide solutions to support them.
Track the fees I am collecting for my services and coordinate with the plan on the process/timing to collect them.
As a Plan Sponsor, I need to:
Access and manage a simple workflow to support my plan set up process and identify what is needed to complete the process.
Analyse my plan data to understand the health of my plans / participants and identify trends / areas of risk to target my support efforts.
Interact with a comprehensive transaction workflow and payroll process to have all data and information needed to support requests.
Provide communication or notices to my participants to make them aware of any key changes, information, or confirmations.
Run reports and provide documentation to satisfy compliance needs and generate insights into specific areas within my plan.
As a TPA, I need to:
Efficiently share updates, questions and requests with my Plan Sponsor during the plan set up process to ensure a successful set up
Manage and complete my Plan's compliance and regulatory requirements and share the materials they need to feel confident
Interact with a comprehensive transaction workflow to support my Plan Sponsor's participants and manage administrative tasks
Provide communication to both my Plan Sponsor and their participants on key updates confirmations, or other items to be aware of
Track and manage the fees for my services coordinate with the plan on the process/timing to collect them
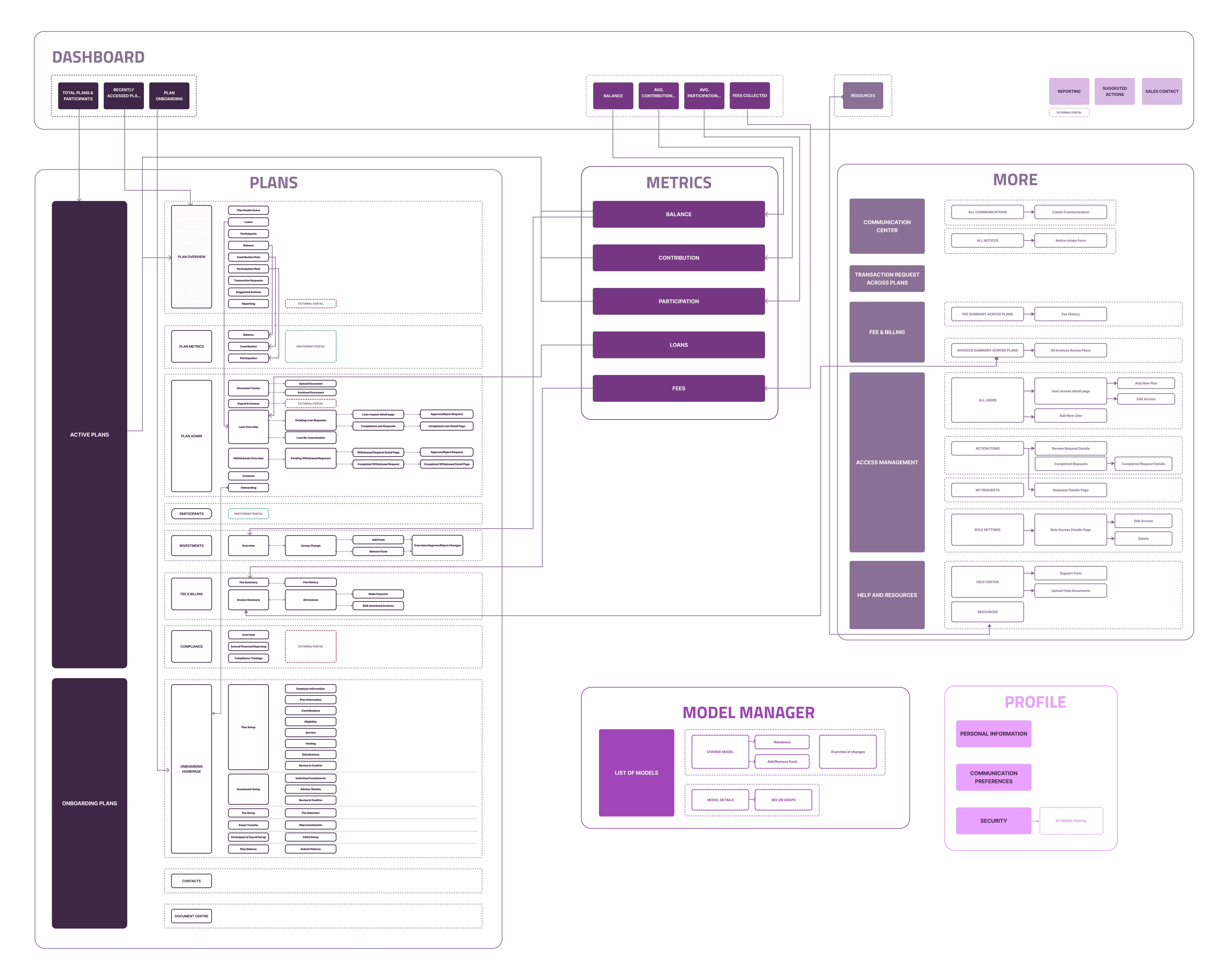
INFORMATION ARCHITECTURE
The following information architecture outlines the detailed features of the platform, focusing on the advisor dashboard, as advisors are one of the primary stakeholders. This structure provides a comprehensive view of the entire platform and illustrates how features are nested and interconnected, ensuring clear and intuitive navigation. Key features are highlighted at a high level, emphasising the seamless integration with the dashboard.

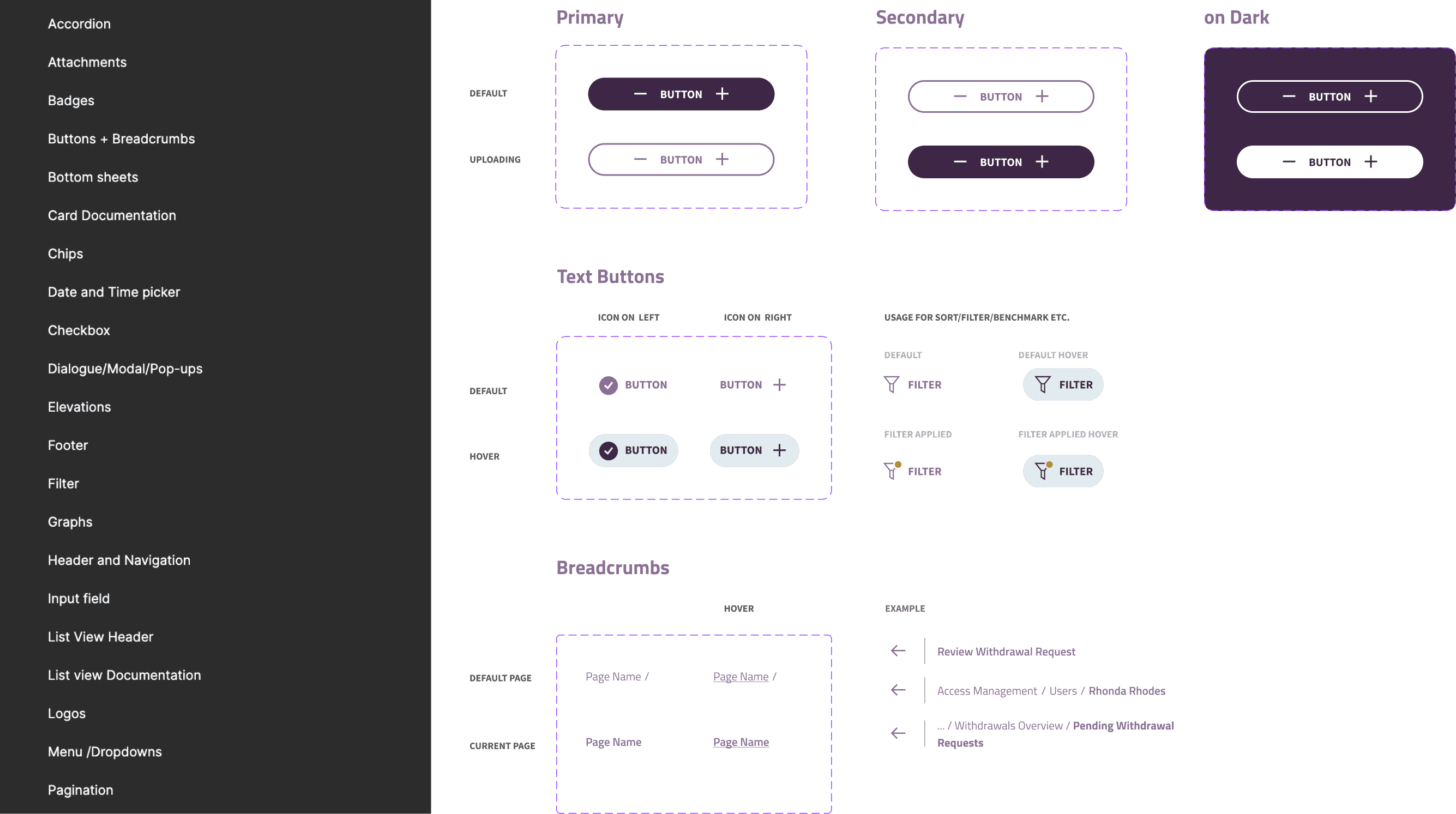
DESIGN LIBRARY
Well CONSISTENCY IS THE KEY!
Our design team meticulously developed an extensive design library to ensure consistency across the product. This library includes a comprehensive collection of reusable components, style guidelines, and design patterns that align with the client's aesthetic and functional requirements.
By standardising elements such as colour schemes, typography, and UI components, we facilitated a cohesive user experience while streamlining the design process. This systematic approach not only enhanced collaboration among designers and developers but also accelerated our ability to deliver high-quality, consistent products to market

Let's Dive into the Features!
Designed by yours truly :)
01
ACCOUNT CREATION/Profile
Description
The Account Creation method utilised pre-existing information in the Database, requiring only the verification of essential details and the setting of communication preferences to access the Dashboard. The onboarding process varied for Advisors and TPAs: Advisors needed to add or verify their CRD number and Brokerage ID, while TPAs had to provide a TPA ID to gain access to the Dashboard.
overview OF ACCOUNT CREATION
ACCOUNT CREATION FOR SPONSOR
Set Communication Preferences
↓
Onboarding welcome screen
↓
Dashboard

ACCOUNT CREATION FOR ADVISOR
Set Communication Preferences
↓
Verify CRD number and Brokerage ID
(Edit if any changes required)
↓
Onboarding welcome screen
↓
Dashboard

EDGE CASES: ADVISOR
If the advisor is not registered with FINRA
Advisor is registered with FINRA but does not have a brokerage ID
The advisor entered an incorrect CRD number/Brokerage ID.

ACCOUNT CREATION FOR TPA
Set Communication Preferences
↓
Verify TPA ID
(Edit if any changes required)
↓
Onboarding welcome screen
↓
Dashboard

EDGE CASES: TPA
If the TPA does not have a TPA ID
The TPA entered an incorrect TPA ID.
overview OF PROFILE

VIEW PROFILE
Personal Information
Communication Preferences
Security (Edit: External Portal)

EDIT PROFILE
Edit>Personal Information
Edit>Communication Preferences
Discard Changes
Save Changes
Security (Edit: External Portal)
MOBILE SCREENS
Mobile screens were designed for limited functionality, allowing users to access and view only specific information on their devices. For example, with the account creation/profile feature, users could only view profile details on a mobile device.
VIEW PROFILE
Personal Information
Communication Preferences
Security
02
USER ENTITLEMENTS/ ACCESS MANAGEMENT
Description
The "Access Management" feature is a system designed to streamline the management of user entitlements. It enables administrators to efficiently add new users, assign and modify plan access, and manage role-specific permissions. Users can also track the status of their access requests. Key functionalities include viewing detailed user access information, handling pending and completed access requests, and editing or deleting role-based access settings.
The highlighted areas in the diagram represent the sections I worked on.
overview OF ACCESS MANAGEMENT

ADD NEW USER
The flow shown is for the advisor user:
List of users
↓
Select the user group to be added
↓
Add basic details of the user
↓
Select plans the user can have access to
↓
Set access rights for each plan
↓
Confirm
MY REQUESTS
In this section, the user can access and track the status of the requests raised by them.
overview OF ROLE SETTINGS

VIEW ROLE DETAILS
Utilising this section, administrators or super-users can review the access levels assigned to each capability and sub-capability for every role they have created.
ADD A NEW ROLE
This feature allows the user to create a new role while setting access rights at capability and sub-capability levels.
Add role details
↓
Manage access rights
↓
Review and confirm

EDIT AN EXISTING ROLE
This feature allows the user to edit an existing role and make changes to access rights at capability and sub-capability levels.
Role details > Edit
↓
Edit role details
↓
Edit access rights
↓
Review and confirm edits
MOBILE SCREENS
Mobile screens were designed for limited functionality, allowing users to access and view only specific information on their devices. For Access management, the user could only view all the users, action items, my requests & role settings are not available for mobile.

ACCESS MANAGEMENT
View FAQs
Help Documents
Support form
03
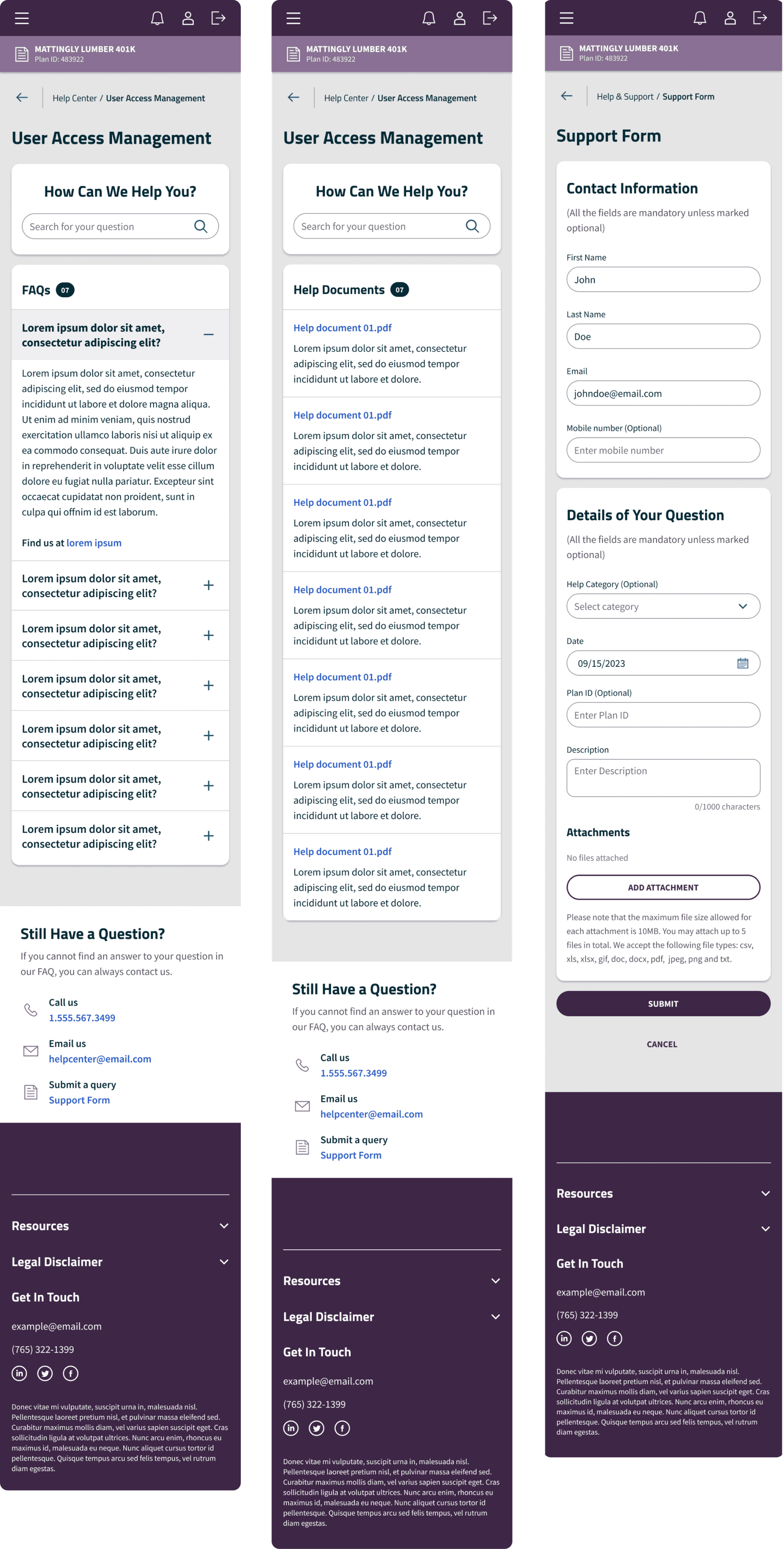
HELP CENTer
Description
The Help Center was designed to provide users with efficient solutions through nine categorized FAQs and a robust search function. If users require further assistance, they can easily contact support via email, phone, or a support form. To encourage community support, the Help Center also includes a feature that allows users to upload helpful documents for others to access.
overview OF HELP CENTER

VIEW FAQs
Browse through using FAQ Categories
Search FAQ
Search Results
SUPPORT FORM
Filled `state

UPLOAD HELP DOCUMENT
View Help Documents
Upload Help Documents
MOBILE SCREENS
Mobile screens were designed for limited functionality, allowing users to access and view only specific information on their devices. For Help Center, the user could view FAQs, access Help Documents and submit a Support Form.
HELP CENTER
View FAQs
Help Documents
Support form
04
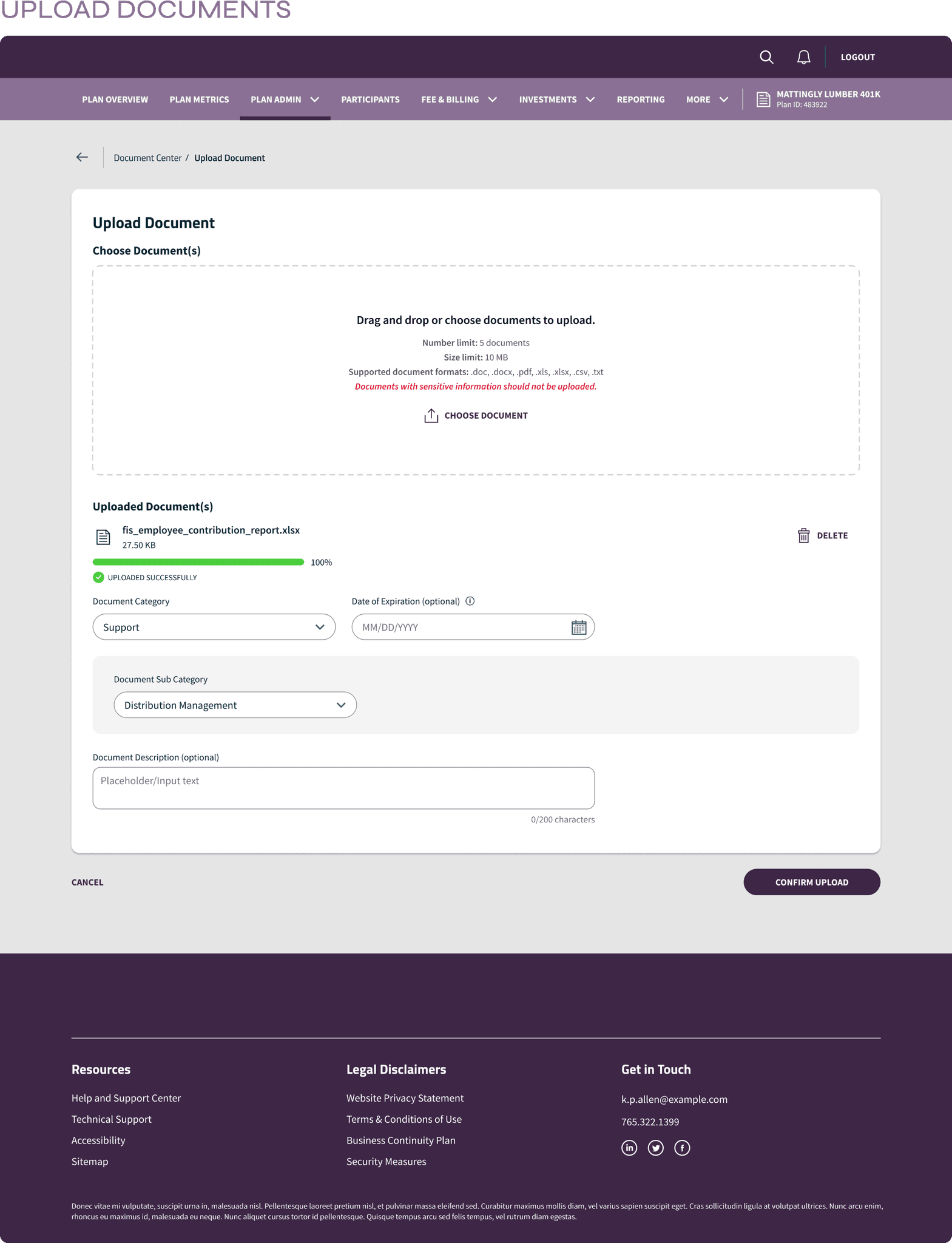
DOCUMENT CENTER
Description
Document Center streamlines document handling with an intuitive interface. Users can effortlessly view documents by selecting categories and specific files, edit document details without altering the content, and upload new documents by simply adding details and uploading files. Additionally, the system includes an archiving feature that allows users to archive documents with the option to restore them before expiration.
overview OF DOCUMENT CENTER

VIEW DOCUMENTS
List of Documents
How to multi-select and take action
Filter Documents

EDIT DOCUMENT DETAILS
The user can change the expiration date and document description using this option.
UPLOAD DOCUMENTS
Users can upload up to 5 documents, each with a maximum size of 10 MB. During the upload process, they must provide document details, including the sub-category if applicable (as with help documents).

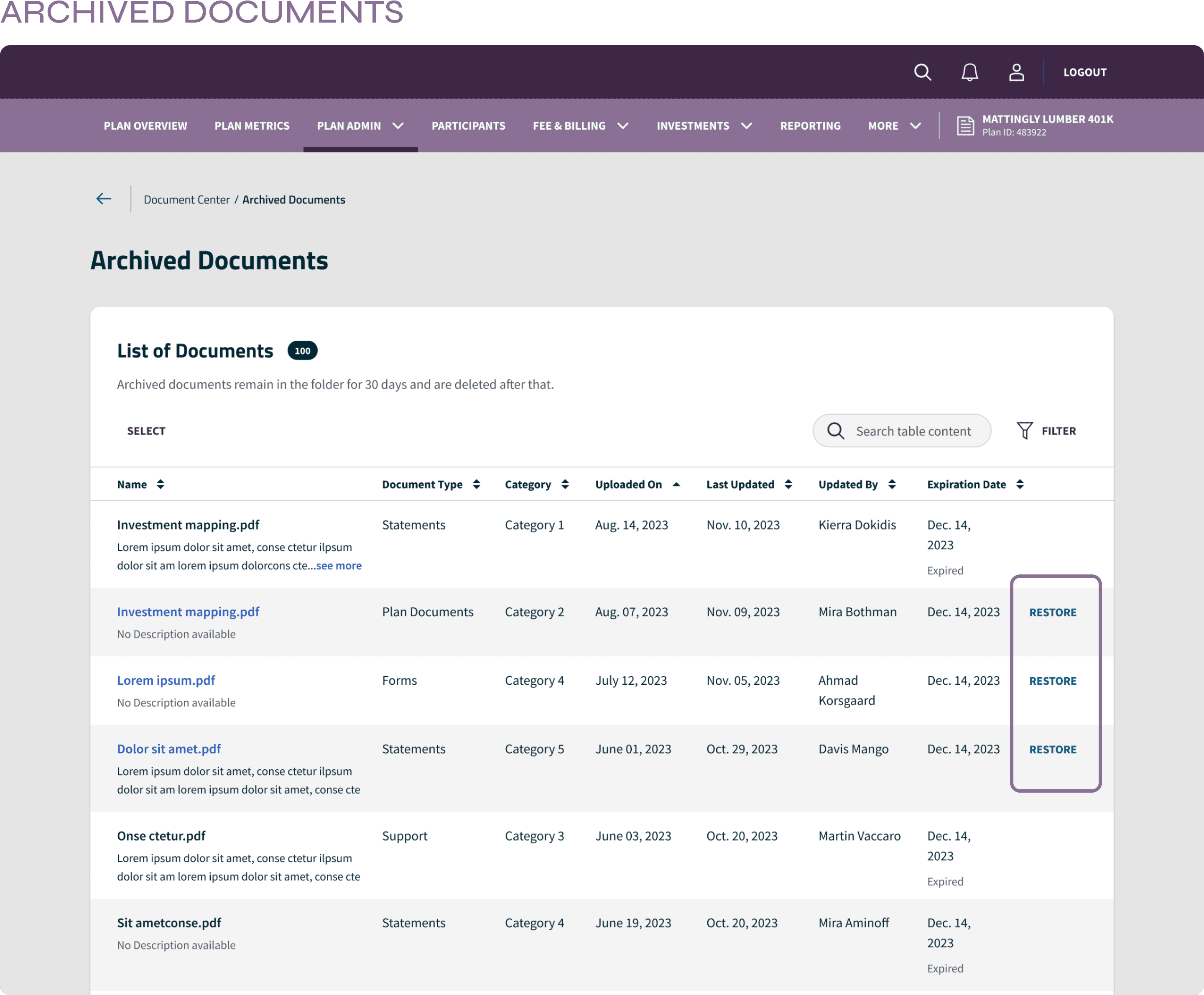
ARCHIVED DOCUMENTS
Users can restore the archived documents before the document expires.
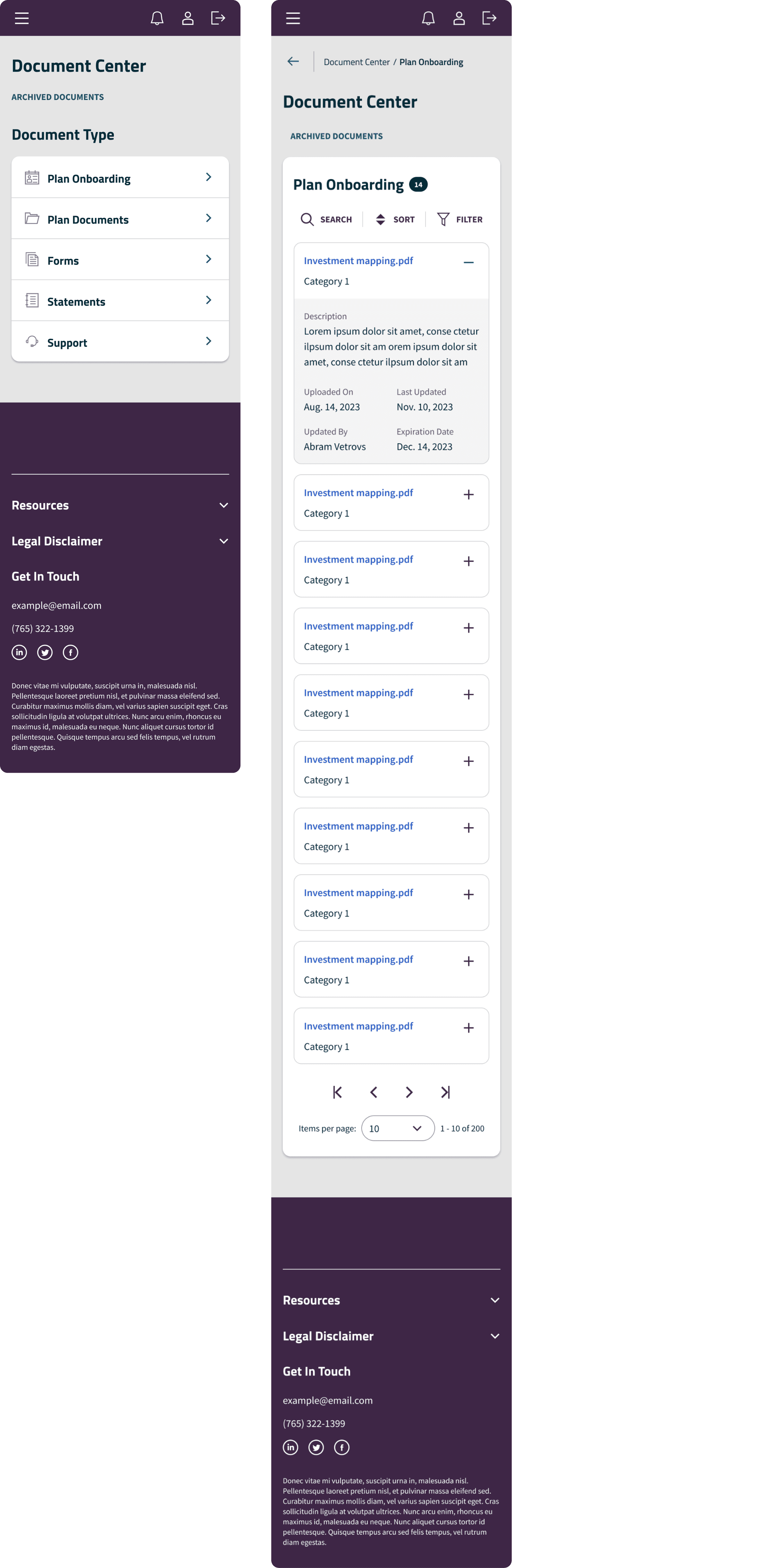
MOBILE SCREENS
Mobile screens were designed for limited functionality, allowing users to access and view only specific information on their devices. For Document Center, users are limited to viewing documents and cannot perform any actions on them.

DOCUMENT CENTER
Document Type
List of Documents
LOOKING BACK AT THE JOURNEY
LEARNING
Leadership and Collaboration: Contributed to knowledge transfer for new designers and worked with a large, distributed team, enhancing my collaboration and leadership skills.
Complex Problem-Solving: Assisted in simplifying complex information into user-friendly experiences, improving my abilities in designing intricate user flows.
Client Communication: Helped explain complex design ideas to clients, successfully supporting the team in convincing clients to adopt innovative solutions.
Time Management and Resilience: Contributed to delivering a large-scope project within a tight six-month timeline, learning to manage multiple tasks efficiently under pressure.
Innovation and Adaptability: Played a key role in creating an innovative product from scratch, showcasing adaptability and creativity while adjusting to new information and requirements.
Technical Proficiency: Enhanced my technical skills by helping create over 500 screens, integrating complex data into a cohesive user experience.